- A+
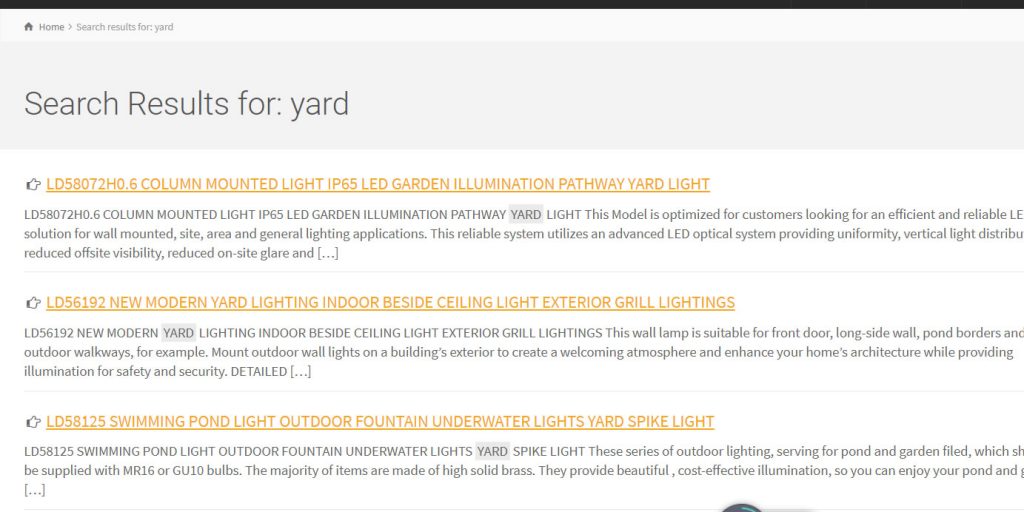
我们知道用WordPress主题RT-Theme 18或19做的产品展示的网站,其搜索结果就是纯粹的文字界面如图:

显然这样的搜索结果对用户来说体验不是很好。那我们如何让产品搜索结果里面显示产品图片呢?这就需要我们修改一下主题里面的search.php这个文件。
这个文件的下载链接,请参考如下:
https://www.liningyao.com/wp-content/uploads/2021/11/search.rar
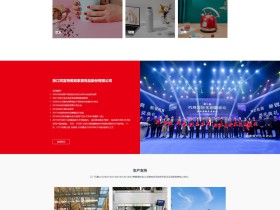
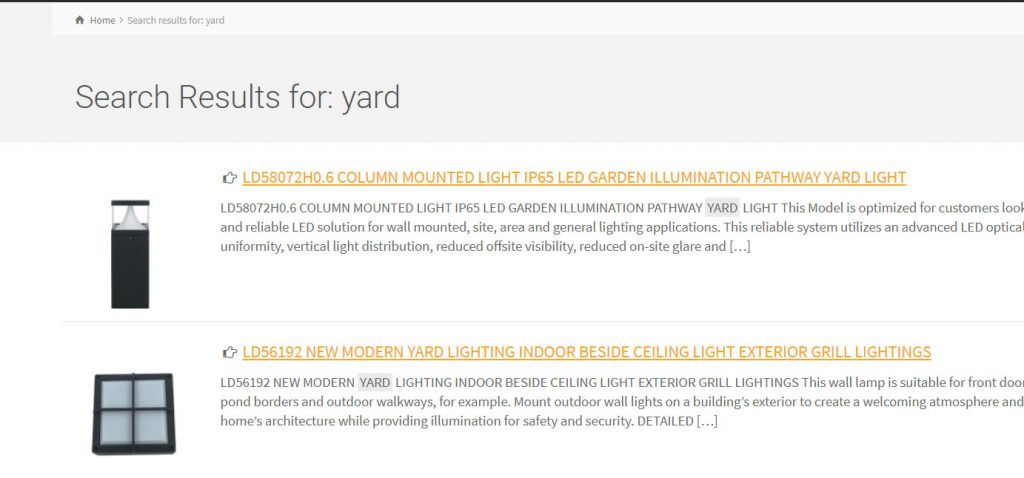
你可以用文件管理器或者FTP工具,把主题下面的这个文件替换掉。这样我们进行搜索的时候,就可以看到产品的缩略图了:

简单吗?try it now! ![]()
或者复制代码如下进行替换:
<?php
/*
* rt-theme product taxomony categories
*/
global $rt_sidebar_location, $rt_title;
$layout = get_option(RT_THEMESLUG."_blog_layout");
$rt_title = sprintf( __( 'Search Results for: %s', 'rt_theme' ), get_search_query() );
//more splitter 0 = split content with more tag, 1 = ignore more tag
$more = 1;
get_header();
?>
<section class="content_block_background">
<section class="content_block clearfix">
<section id="search-results" class="<?php echo "content ".$rt_sidebar_location[0] ; ?>" >
<div class="row">
<?php do_action( "get_info_bar", apply_filters( 'get_info_bar_search', array( "called_for" => "inside_content" ) ) ); ?>
<?php if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<article class="search_result loop clearfix" id="post-<?php the_ID(); ?>">
<?php
echo get_the_post_thumbnail( $post->ID, 'thumbnail', array( 'class' => 'alignleft' ) );
?>
<div class="search-post-title">
<span class="icon-right-hand"></span> <a href="<?php echo get_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a>
</div><!-- / end div .post-title-holder -->
<?php
$the_excerpt = rt_search_highlight( trim( get_search_query() ), get_the_excerpt() );
echo $the_excerpt;
?>
</article>
<?php
endwhile;
rt_get_pagination( $wp_query );
wp_reset_query();
else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</div>
</section><!-- / end section .content -->
<?php get_sidebar(); ?>
</section>
</section>
<?php get_footer(); ?>
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-